Unstyled Components: A Must for Modern Web Applications
Jonathan Felipe de Oliveira | Dec 23, 2025

Defining the personas that represent the audience of a product is a very important step of the design process. There are many methods out there to help us figure them out. But the question is: do we empathize with them the way we should?

Let’s first agree on the definition of a persona: it is a composite sketch of a key segment of your audience. Personas help shaping the content and features of a product, making it more relevant and useful to your audience.
There is no right way to develop a persona: many tools are available to guide you through this process. However, one thing is certain: when you study their different profiles thoroughly, it becomes harder to figure it out how to fit new features into their needs without having to neglect one or two of them.
Let’s see an example: A businesswoman owns a chain of gyms in your town. She would like to raise subscriptions by investing in an app that would offer features to help her clients lose weight, control their diets and track their results.
Piece of cake until then, right? Although, when researching the chain’s target audience, you find out that there are three persona profiles:
1. People that subscribe to lose weight and usually give up in a couple of months.
2. People that have the willingness to go to the gym three times a week, but are usually careless about controlling their diets. They really like to capture their progress when running and posting online.
3. People that care about their health in first place, moderating the amount of food they eat and exercising as much as they can. They take it very seriously.
Knowing that, you have reached a point where you can propose some features, such as tracking how many kilometers one has run, offering a way to count calories of the food they’ve ingested along the day and maybe even storing photos of their progress. Nice!
But then, here comes the issue: how do you prioritize features in the home screen app? Which ones will be highlighted? Which ones will be secondary?

You can choose the one you think is the most interesting, or maybe interview users to gather data and come to a decision, but those options don’t evenly represent the personas defined at first.
For that, I would like to introduce a method that is often used in many design areas but not widely known in web app designing. This method was developed by Julio Teixeira, Giuliano Benedet and Anna Hope and it is a step-by-step guide to transform informational research and personas in design requirements. You can access their original research (in Portuguese) here.
1. Data analysis
First step is to gather data – which you’re probably aware of. When you get to the point where you have tons of data (results from interviews, tests and other methods) and no clue on how to define its relevance, it’s time to organize it. You can use mind maps and mood boards to make all data clearer. That way it will be easier to establish a hierarchy between concepts and create more accurate personas. Define their personal and professional interests and consumer habits.


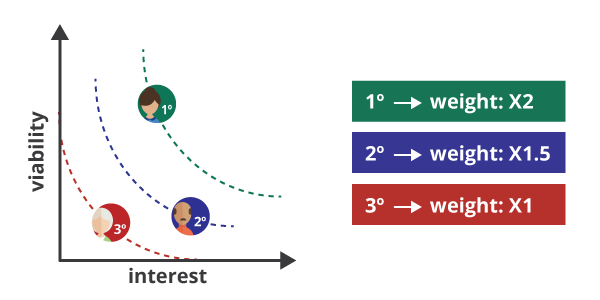
2. Define your personas’ profile weight according to their affinity with your product
In this step you will define the weight your personas have in accordance with their degree of affinity with your app. It’s important to bear in mind their interests and what the odds are that they will use your app. The stronger these characteristics are presented, the more weight they will have.

3. Determine the concepts’ weight
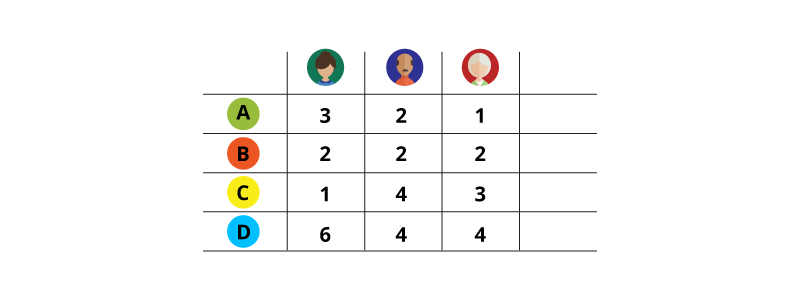
After doing all that, you need to calculate the weight of the features you gathered. Describe in a matrix the weight of each persona against the affinity or the importance they would give to each functionality. The features gain more weight according to the persona relevance, so that the chances of success will be higher.
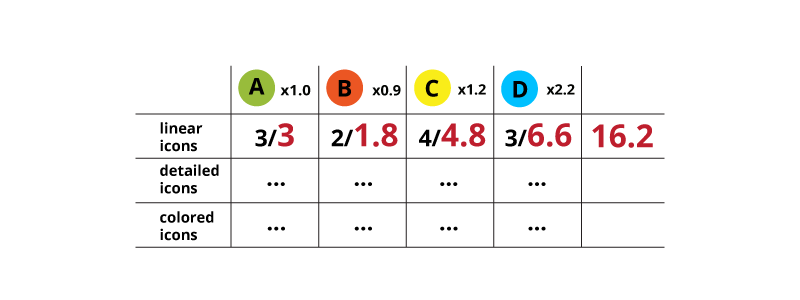
To do so, you have to insert in the matrix a grade each persona would give a specific feature. Let’s say that “D” represents a clean interface, with neutral colors in it. Persona in green -that may be categorized as a technology enthusiast – would grade that interface as 6, in a 1 to 6 scale. The persona in blue thinks it would be nice to interact with a colorful interface, so he gives that interface a score 4.

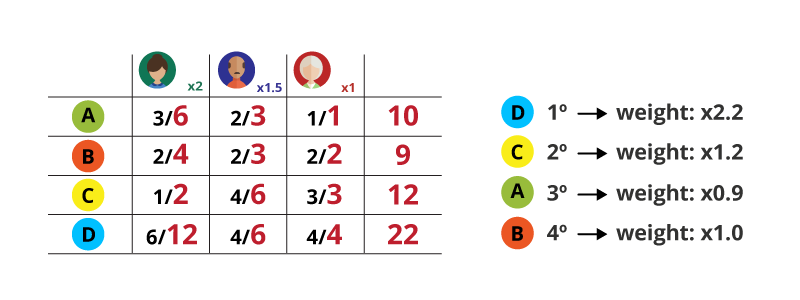
The next step is to insert the weight you calculated previously. In the picture, you can notice that the clean interface (D) has become a priority in your development.

4. Evaluation in different stages of the project
Now, having the insight about how much each persona/feature is relevant to your project, you are able to apply these measurements to different stages of your project, such as: wireframes, deciding icons styles, prioritizing features and so on. It helps to know the relevance of each feature and keep focused on the project objectives.

When it comes to personas, many designers consider that they are only helpful at the beginning of the project, as an argument to clients about choices that were made during design conception. Indeed they are crucial at that stage, but also very important to serve as a base to every decision we make throughout the product development. The method presented in this article is very flexible, and can be used to justify and solve any questions about every tiny option that might come up during the design process.

Passionate about UI/UX Design, digital marketing and social media. Fast learner, thinks the best day is when waffles are available to be eaten.


