AI Use Cases & Applications: How Businesses Are Leveraging AI
Bruna Gomes | Nov 19, 2025

The Cheesecake Labs team’s goal is to provide you with the best version of your digital product. And there’s no one way of getting that right.
The good news is we now have plenty of options to choose from. And, at CKL, we’re fully trained and ready to go using a range of different programming languages and frameworks — whichever is the best approach for your project. All that remains to resolve is which is better for your app when it comes to Flutter versus React Native versus native development.
You have two main options when developing mobile apps: cross-platform and native development.
In native development, you take advantage of the tools provided by the device’s operating system:
Things are a little different with Flutter and React Native. Instead of using the native tools provided by the device’s operating system, you use cross-platform tools to create one codebase for your whole app.
In simple terms…
While React Native and Flutter can be used to create the same result — a delightful digital experience — there are quite a few differences in how they work. So let’s unpack each in a bit more detail.
You may also like:
Here’s how the world’s most innovative brands use React Native (+5 great examples)
React Native:
Flutter:
React Native is a development framework created by Facebook in 2015. It was conceived as an extension to Facebook’s original React framework, extending its capability to mobile.
React Native developers rely on the JavaScript language to build their apps. It provides a set of building blocks that let developers quickly and easily build mobile apps. These building blocks wrap a mobile device’s native code, meaning developers can easily create cross-platform apps that match a phone’s native user interface.
React Native uses JavaScript — the most popular programming language for the eighth year in a row! That means you’ll have your pick of great developers to help build your React Native app (particularly versus Flutter, which uses Dart — a language that isn’t half as popular in 2021). And while you can find great people with other frameworks, it’s hard to find the same abundance of talent as you would with a popular programming language like JavaScript.
React is also one of the most popular JavaScript frameworks out there. There’s a large community and plenty of training for React Native developers to take advantage of.
Better still, React is also the most “wanted” framework according to the Stack Overflow Developer Survey 2020, meaning we should see even greater adoption and talent development in the future.
React Native provides a lot of power to its developers. It lets them create custom UI components and apply them across their application. However, this also means you need to make all those components from scratch.
React Native comes with fewer off-the-shelf components versus Flutter and its alternatives. If you want to get up and running quickly, working with a framework that contains more components might be a better option. Or you could use React Native + a UI framework like Material UI or RNUI. The final result won’t be super customized, but it’ll help you achieve a sweet spot between bespoke builds and speedy time-to-market.
Your React Native app uses the phone’s native styling when rendering your UI. On one hand, this means your app will look great on devices where you know how the styling works. But on the other, every now and then you’ll be met with problems as operating systems update and change their styling.
You’ll need to test your app’s user interface every time a new OS version is released. Google and Apple also change how their phone’s UI works at times, so you’ll need to adapt quickly to those changes too.
Versus Flutter, the React Native ecosystem is enormous and provides a lot of pre-built packages for developers. While this lets them produce apps more quickly, it becomes a problem when a package developer stops updating their software.
React Native has many abandoned packages in the wild. Your developers will need to make sure they’re using software that’s likely to stay updated in the future (if there is such a thing!) and make sure everything they currently use still gets updates.
Flutter is newer to the cross-platform development scene versus React Native. Google released the framework in 2018 and it’s grown a lot in recent years.
Google’s Flutter makes use of the Dart programming language to build mobile apps. Unlike React Native and other popular cross-platform tools, Flutter compiles down to the same native app code that native apps use to run.
So what do you stand to gain — and what can hold you back — when choosing Flutter versus React Native?
Speed is a common concern with frameworks based on JavaScript. These applications need to jump through hoops to run code native to mobile devices. Lower performance isn’t an issue in most cases, but can cause problems if you have a performance-intensive app idea.
Flutter frees you from such limitations.
Since Flutter compiles to native code, there’s less friction when running these applications. This means Flutter apps that are built right see better performance than other development frameworks, assuming your app will have a single view for both Android and iOS devices.
It’s tough to manage varying UIs on different platforms. You need to always be on your guard against new updates to make sure nothing in your UI breaks. But since the Flutter UI appears the same on every device, this simply isn’t an issue.
The Flutter UI you build will work the same on every mobile OS and every version of those systems. This conformity means less testing and fewer bugs for your developers to deal with.
If speed is vital for launching your app, Flutter is a great cross-platform choice. It provides more out-of-the-box native components than other competing frameworks.
These components will help your developers prototype and get to an MVP. You won’t need to wait on your team to create the custom React Native components you need.
Having the features of Flutter isn’t worth much if you can’t find people to build your app or help maintain it. Flutter’s developer community is modest but growing, so as it stands today you may encounter a talent shortage when developing your app with Flutter versus React Native and other frameworks (although not at Cheesecake Labs).
Before starting a Flutter app, you’ll need to ensure you have the people available to deliver your vision. You could also face challenges onboarding new talent since there aren’t as many resources available to learn the programming language.
You simply need to pick your partners wisely.
An abundance of third-party libraries awaits when working with popular programming languages, like JavaScript. These libraries help you get apps up and running quicker than creating everything from scratch.
Flutter and the Dart programming language aren’t quite there yet.
The Flutter community is still small, so there aren’t as many resources available to build more complex app functionality. If your app needs more done than native components can provide, this can increase your development time.

Now that you know what React Native and Flutter can do, the question is: should you pick one of these cross-platform development frameworks over native applications?
A native app requires you to use the programming language native to your phone. For Android phones, that programming language is Kotlin. For iOS devices, you’ll use Swift. If you want an app that runs on every phone type, you’ll need to write your code from scratch for each one — and maintain each codebase separately.
Things work differently with cross-platform apps. A cross-platform development framework lets you use one codebase for both Android and Apple devices. And therein lies the benefit, if you ask us.
Speed is a crucial component in the development of some apps. If you’re in a competitive market, launching your app quickly is vital to stay one step ahead of your rivals. If you need to create two codebases for your app, it’s harder to make this a reality.
A single codebase lets you launch your app on every device at the same time. Cross app frameworks are optimized for both devices, so you’ll spend less time coding and fighting device-specific software bugs, too.
As we discussed in our post about the Product Optimization phase, the app development process of a successful product never ends. There’s always updates to adapt to, bugs to squash, and evolving user demands your app needs to meet.
A single codebase is easier to maintain since the Android and iOS versions will share much of the same code. You can make changes quickly and launch updates on every phone at the same time.
These four apps — one that we built, and three that we love — are a great indication of what cross-platform development can do.

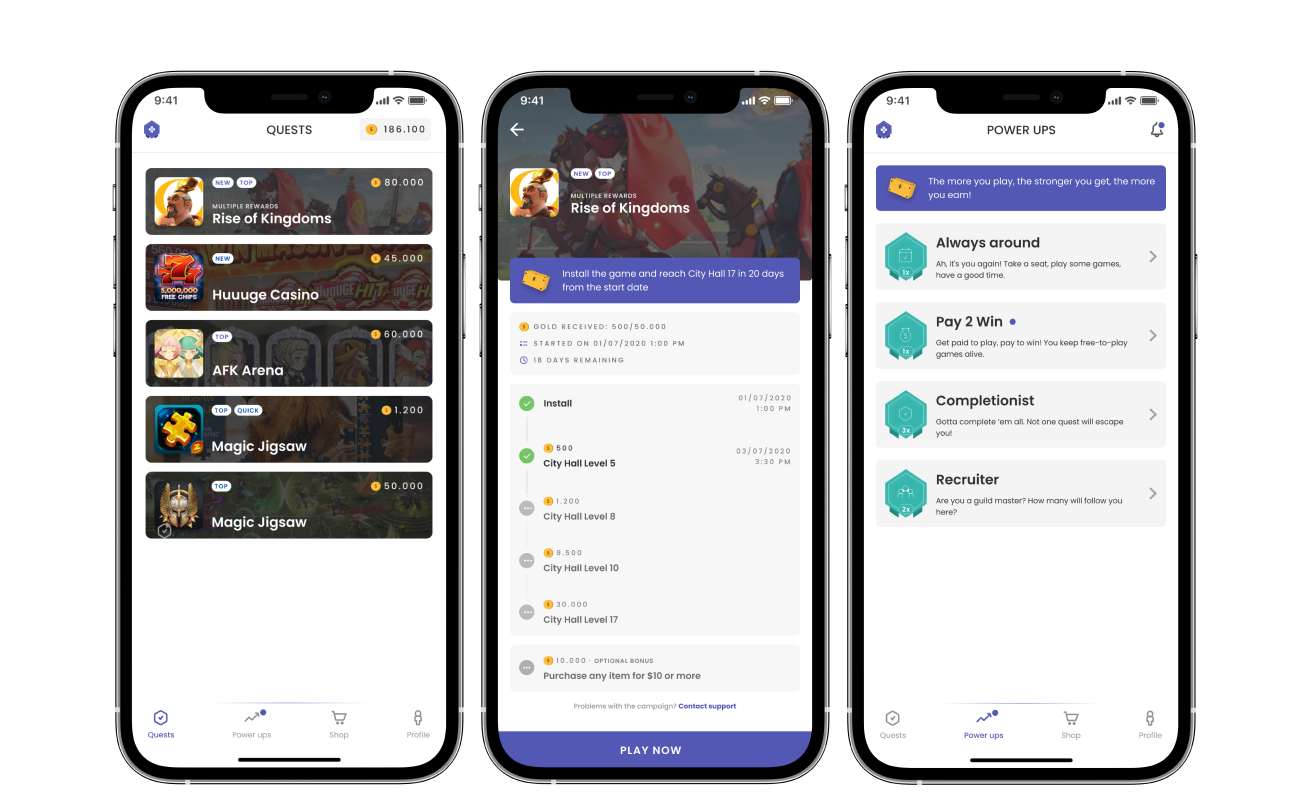
Cheesecake Labs created the exMox app to provide a performance marketing network dedicated to gaming. React Native was chosen to offer a seamless experience across Android and iOS devices.
The exMox software provides game publishers with a way to keep players engaged. It gives personalized incentives and rewards, the latter of which can be used on in-app purchases, and dencourages players to invite their friends.

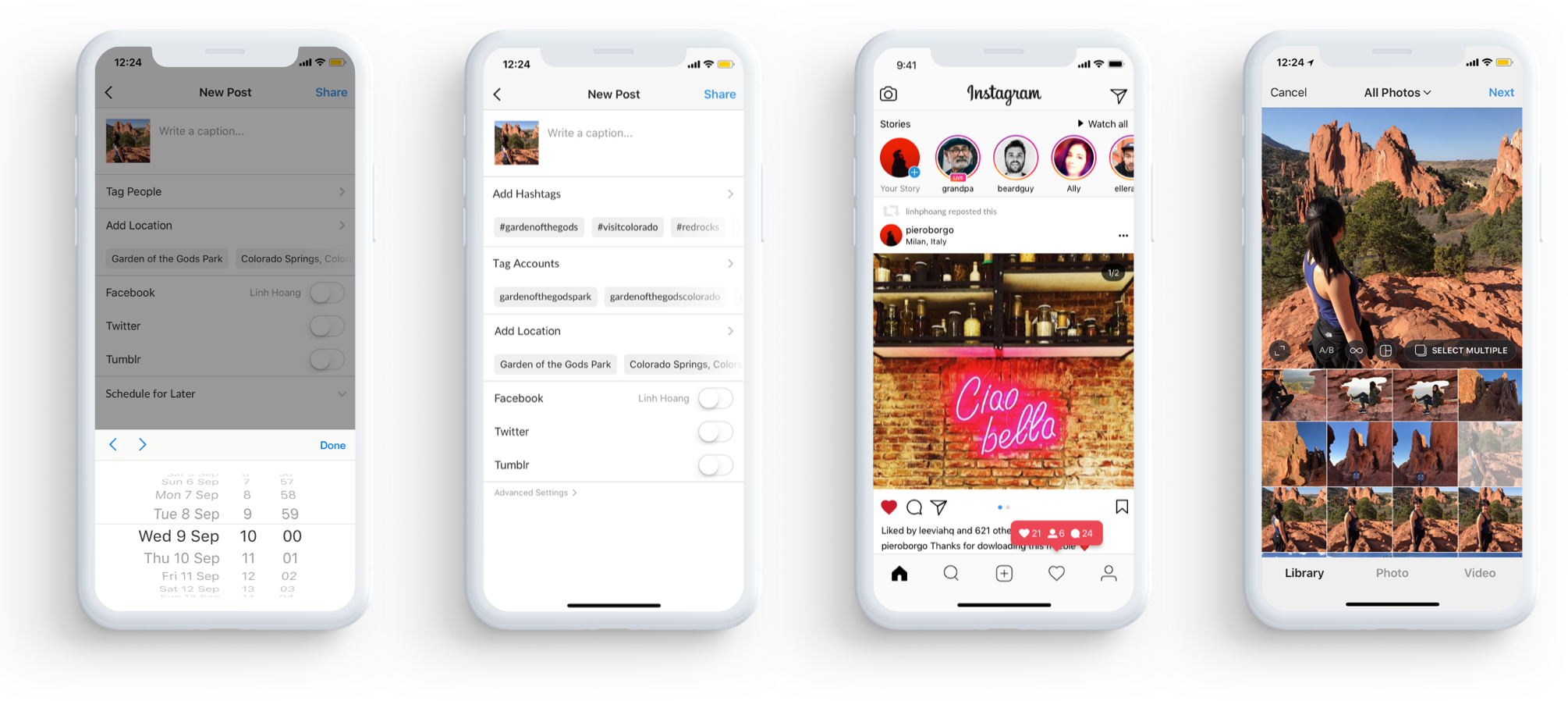
What better example of a cross-platform app than one of the largest one in the world? Instagram makes use of React Native to provide a great experience for users on any device.
Instagram’s developers use React Native to push updates to all devices at the same time. It simplified their codebase, allowing them to expand Instagram’s features and protect their stake in the competitive landscape.

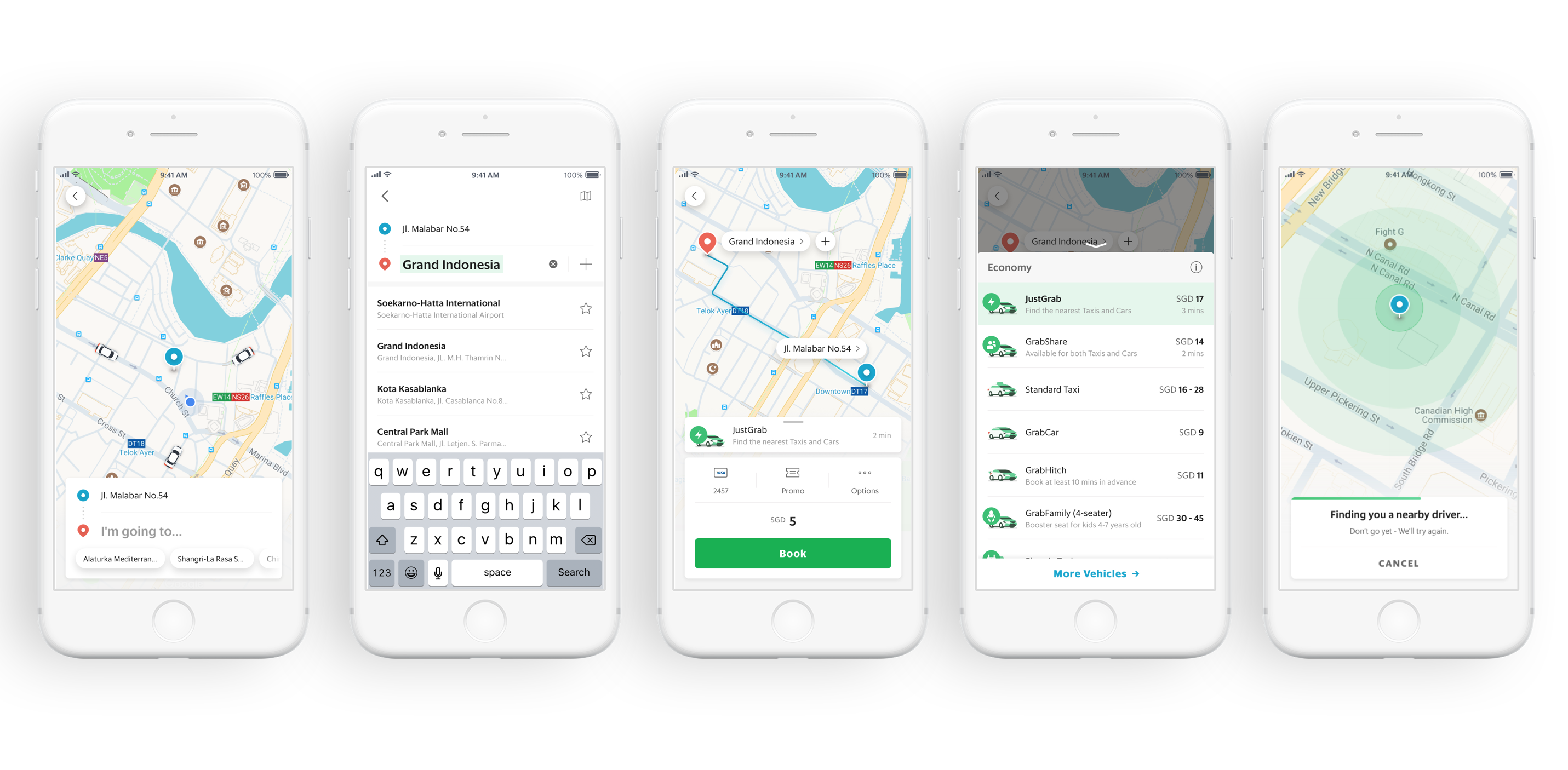
The Grab app was created for Android and iOS devices to give food delivery businesses an easy-to-use mobile app to manage their business. Grab used Flutter to provide a consistent experience across every device the app runs on.
This app allows merchants to view the data about their store in one place. They can see sales, view refunds, manage employees, and manage menus.

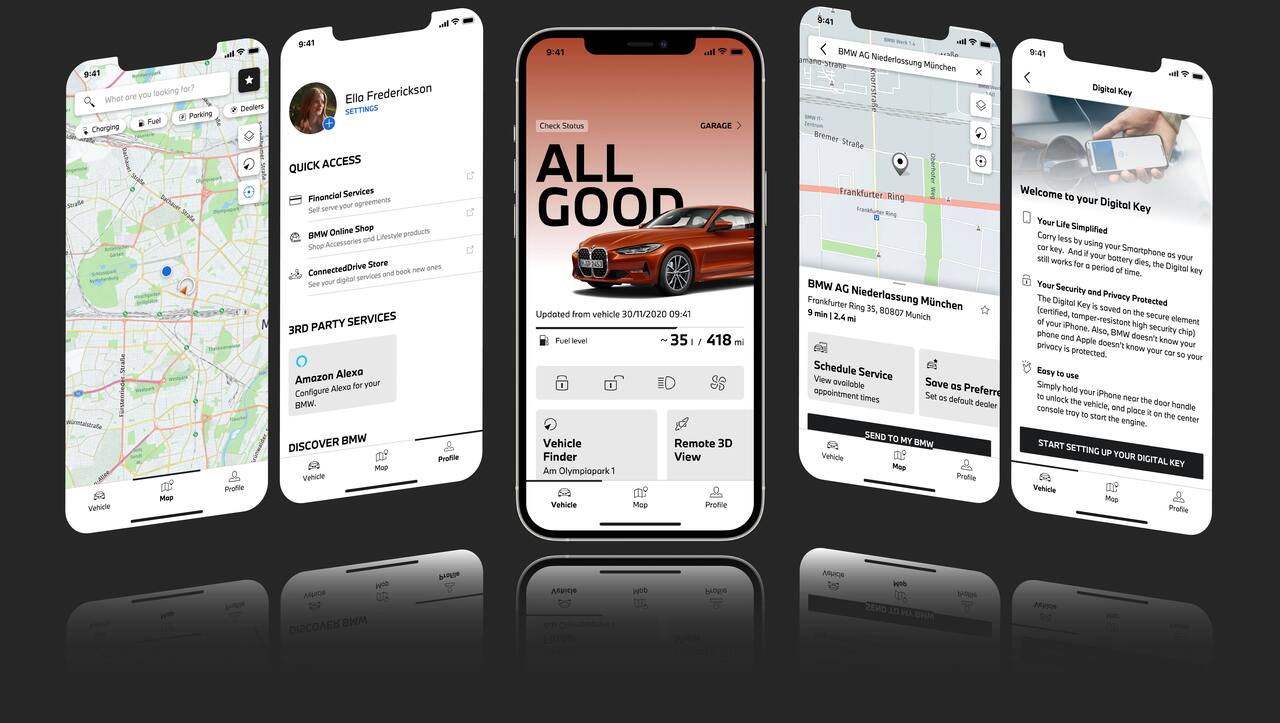
BMW took advantage of Flutter to build their mobile app for car management. The app connects to BMW vehicles through bluetooth to give their drivers a dashboard to manage their vehicles.
A driver can check on their vehicle’s health, locate their vehicle, find fueling stations, and much more. Flutter allowed BMW to do all this from one codebase instead of creating a separate version for Android and iOS devices.
Cross-platform development offers a lot of benefits compared to native development. However, that doesn’t mean native development isn’t worth pursuing if it leads to a better app for you.
Some developers are wary of relying on big companies to maintain their frameworks. React Native is maintained by Facebook, while Google keeps up Flutter. If either of those companies decides it doesn’t make business sense to support those frameworks anymore, anyone using them is out of luck.
But let’s be honest: Facebook and Google are two of the biggest tech companies out there, so the chance of that happening is minimal. Even if it does, these projects are free and open-source — there will always be a way for the community to continue its development, the same way it happens with other popular programming languages and frameworks.
And beyond the cons of cross-platform frameworks covered above, native apps have a few other benefits to consider…
React Native and Flutter both do a great job at giving users a great experience, but neither can measure up to the speed of native apps. While you can make high-performing apps with React Native and Flutter, native apps make it easier.
While Flutter is faster than React Native in this regard, it still doesn’t match native speeds. If your app needs as much performance as you can give it — for a high-demand CPU or a low-latency app like 2D/3D gaming experiences — then native is likely the best choice.
Mobile phones come with a lot of cool features these days — with everything from facial recognition to GPS built right in. In the past, it hasn’t always been easy for cross-platform apps to access these functions.
And while things have improved, cross-platform still has some way to go. You need to add several layers of components to Flutter and React Native if you want your app to use a device’s advanced in-built features, like AR and Machine Learning. With native development, you have easy access to everything a phone can do.
While you can use any of the tools above to deliver you the app you’re looking for, one of them might be a better choice for your specific needs.
It’s also important not to let the hype get in the way of intelligent decision-making. Sometimes a new technology like Flutter can seem like the next best thing, but it isn’t always the right choice for your business.
Our 7+ years in mobile development have taught us this fact. That’s why the Cheesecake Labs team will look at the pros and cons of each development methodology, present the information back to you, and help you choose the one that’ll do the job best. Our team knows Flutter, React Native, and native development — so there’s never any compromise on quality.
If you’re ready to sit down with a mobile expert and learn more about your options, then you know where to find us.

VP of Engineering at Cheesecake Labs - IA / IoT enthusiast. Go bravely where no one have never gone before!