AI-Assisted Product Engineering: Lessons from a 30-Day Bitcoin Yield Platform Build
Digo Gomes | Jan 20, 2026

$143 billion was spent in apps and on app stores during 2020 alone. And this wasn’t a fluke. Close to 90% of mobile internet time is now spent in apps — a number that’s been steadily growing in recent years.
So if you’re gearing up to develop an app for iOS or Android, you’re on the right track. Businesses that invest in these platforms are not only going to remain more competitive, they stand to boost their revenue and customer engagement as well.
In this post, we’re going to cover one of the most popular and useful tools for mobile development: React Native. We’ll also share some examples of how React Native is being used to develop apps in 2021.
React Native is an open-source framework for developing cross-platform apps on mobile.
Though it’s only been around since 2015, React Native has quickly become a firm favorite. Companies that use React Native are some of the biggest companies in the world, and some of the most popular apps in the world are built with React Native — making it the go-to solution for most mobile developers.
React Native was originally developed in-house at Facebook, utilizing the React framework for single-page apps and expanding it to cover native mobile apps on iOS and Android. Given that it stemmed from one of the biggest tech brands in the world, React Native had a quick and dedicated following. But a well-known brand name can only take a product so far — it’s the technical benefits of building with React Native that leave developers coming back for more.
Before cross-platform technology, mobile app development typically required two concurrent development cycles: one for iOS and another for Android. Do you remember when apps would only be available on iOS or Android? That’s why.
Frameworks like React Native, Xamarin and, more recently, Flutter, changed this trend for good. Now developers (and their clients) can create a single app that’s compatible with both iOS and Android, and only small adjustments are required. Working from one shared codebase, you can ensure top quality user experience with minimal loading time.
You may also like:
Getting you up to speed on Flutter vs React Native vs native development
What makes React Native better than other cross-platform frameworks then? Its popularity. React Native has an established ecosystem and uses the widely-popular programming language, JavaScript. All of which are reasons to choose React Native.
Efficiency is another key benefit of using React Native. It’s simple, really: if you’re building one app for two separate platforms — instead of two versions of the same app — you’re going to save time.
It takes half as long, produces fewer bugs, and creates better, more cost-effective results.
If you’re a non-developer, you might not realize how much of an app’s development is dedicated to optimizing the experience post-launch. That optimization process becomes more difficult when building for two different platforms, as you’d imagine. This is especially true when a mobile web app is also thrown into the mix as a third platform. All of the conversions, changes and platform-specific limitations can lead to apps that are buggy and limited by necessity.
This is where the “Native” in “React Native” comes in, allowing you to launch an app built with React Native in both iOS and Android natively. This means that your app will share the same functionalities on both platforms — bridging the multi-platform gap and reaching a wider audience.
Some of the most popular mobile apps were built with the React Native framework. You probably have a few installed on your own smartphone. So who is using React Native for apps in 2021?
Below are some of the best React Native apps — these will give you an example of what’s possible with excellent cross-platform technology. You’ll not only see familiar companies that use React Native in this line-up, but also a variety of app propositions, proving that anyone can make use of React Native, regardless of their goals.
 First up on our list of React Native examples is the mobile app for Bloomberg. Bloomberg’s mobile app was launched near the end of 2016, a little over a year after React Native was first unveiled. This app allows users to access personalized content and live feeds from across Bloomberg Media. It provides news, trends, and insights into the world of business and investing.
First up on our list of React Native examples is the mobile app for Bloomberg. Bloomberg’s mobile app was launched near the end of 2016, a little over a year after React Native was first unveiled. This app allows users to access personalized content and live feeds from across Bloomberg Media. It provides news, trends, and insights into the world of business and investing.
It was the first app that Bloomberg’s software team built with React Native — they had every right to feel uncertain of the new, unfamiliar framework. However, the team found that development only took five months to complete, which is half the time it would’ve taken to bring the app to both iOS and Android without React Native.
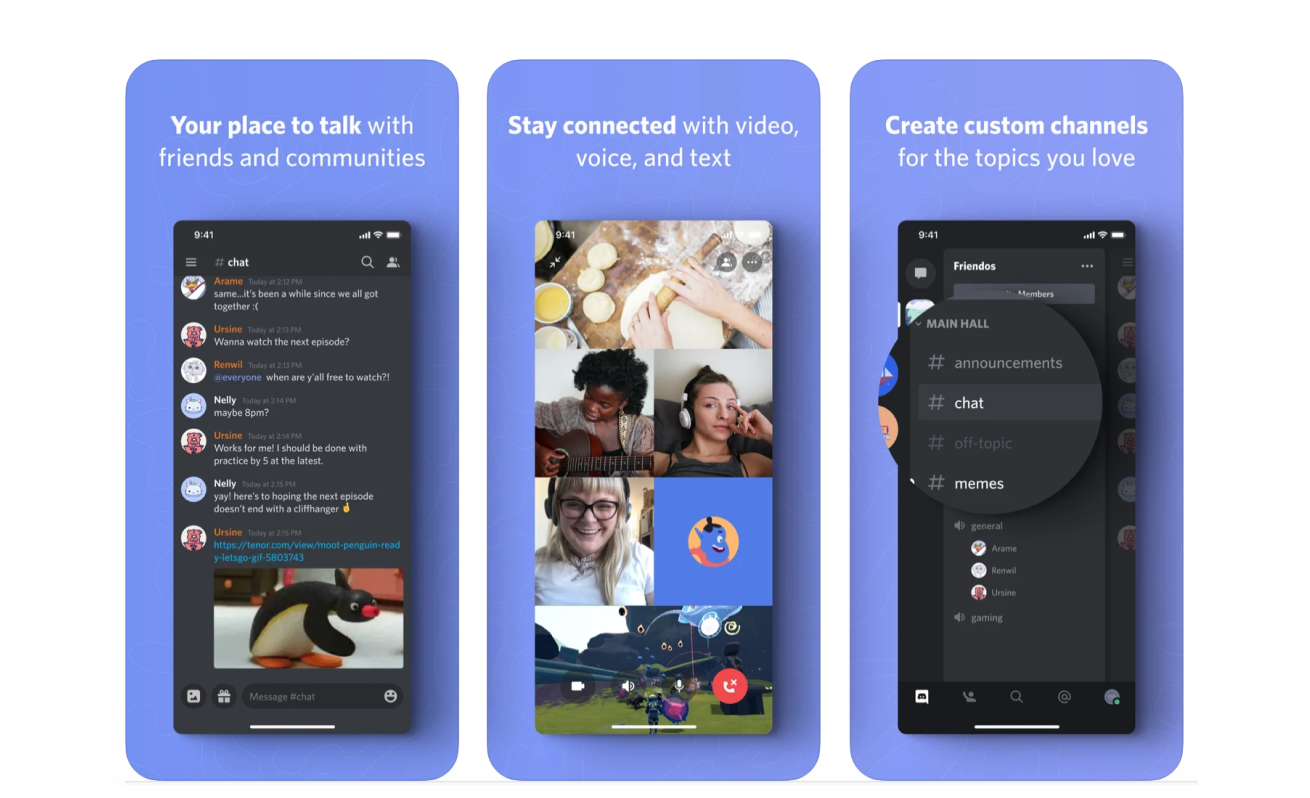
 Like Bloomberg, Discord was one of the first apps to adopt React Native, picking it up as soon as it became open-source. Since then, Discord has become one of the most successful mobile apps of all time.
Like Bloomberg, Discord was one of the first apps to adopt React Native, picking it up as soon as it became open-source. Since then, Discord has become one of the most successful mobile apps of all time.
It provides easy-to-use voice chat and instant messaging for users, teams, friends, and family. And it does so while maintaining a 4.8-star rating on the App Store and a 99.9% crash-free history. Discord is a React Native example that proves the framework can support robust, feature-rich apps to a high-degree.
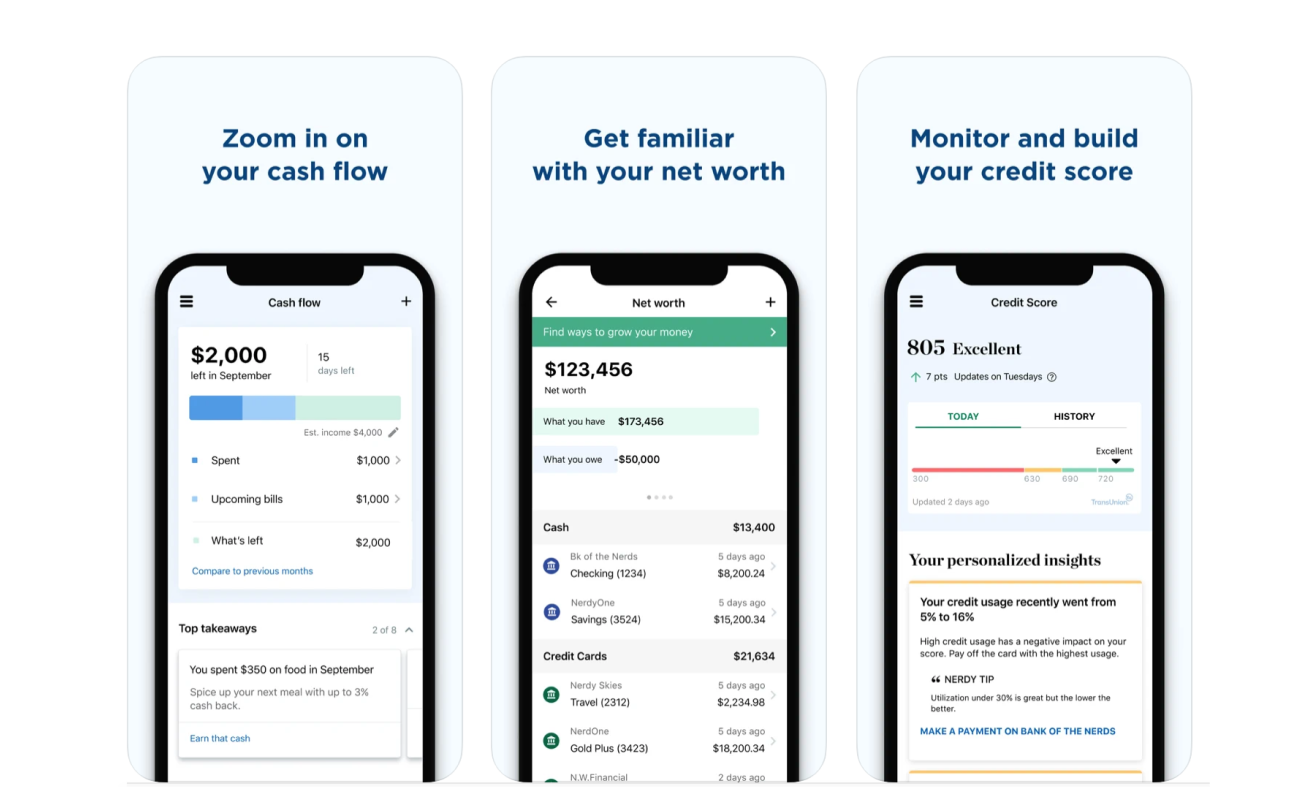
 So far, the apps in this list have been straightforward and concise in the features they offer — but not this one! Knowing that an app like NerdWallet can be built with React Native shows that you don’t have to have a ‘basic’ app in mind.
So far, the apps in this list have been straightforward and concise in the features they offer — but not this one! Knowing that an app like NerdWallet can be built with React Native shows that you don’t have to have a ‘basic’ app in mind.
NerdWallet is a tool for individuals looking to build a budget, make better financial decisions, and even monitor their net worth. It integrates with tons of other apps and websites, includes media as well as interactive education, and executes complex financial calculations. All thanks to the strong, reliable foundation of React Native.
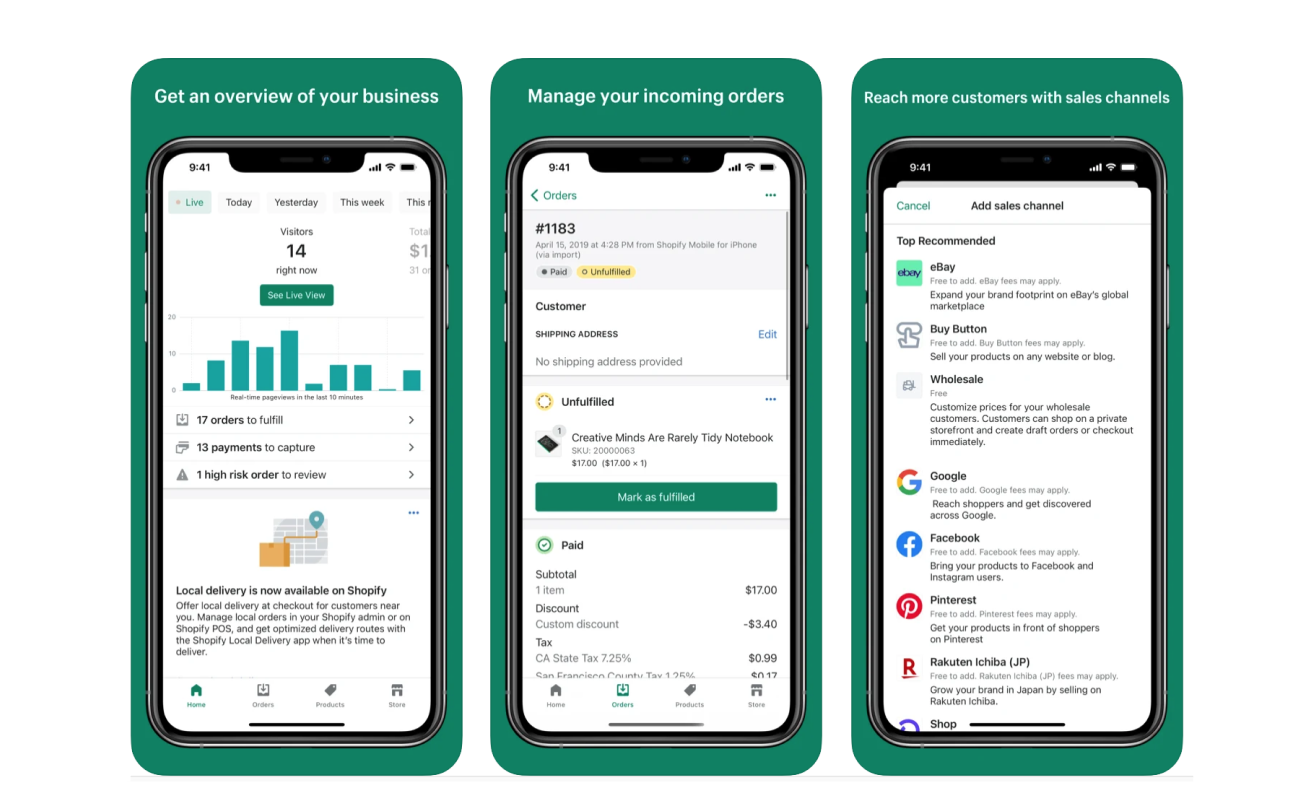
 Shopify is somewhat unique on our list of React Native examples, in that it was a late adopter of the development tech. For years, Shopify continued to run parallel development cycles. It wasn’t until 2020 that the company embraced React Native for mobile app development.
Shopify is somewhat unique on our list of React Native examples, in that it was a late adopter of the development tech. For years, Shopify continued to run parallel development cycles. It wasn’t until 2020 that the company embraced React Native for mobile app development.
The decision to switch to React Native came after Shopify acquired a company that had been using React Native from its start. After seeing how efficient and powerful it was, Shopify began looking to transition. Now, the Shopify mobile app — which allows users to manage their eCommerce business on the go — is 100% built on React Native.
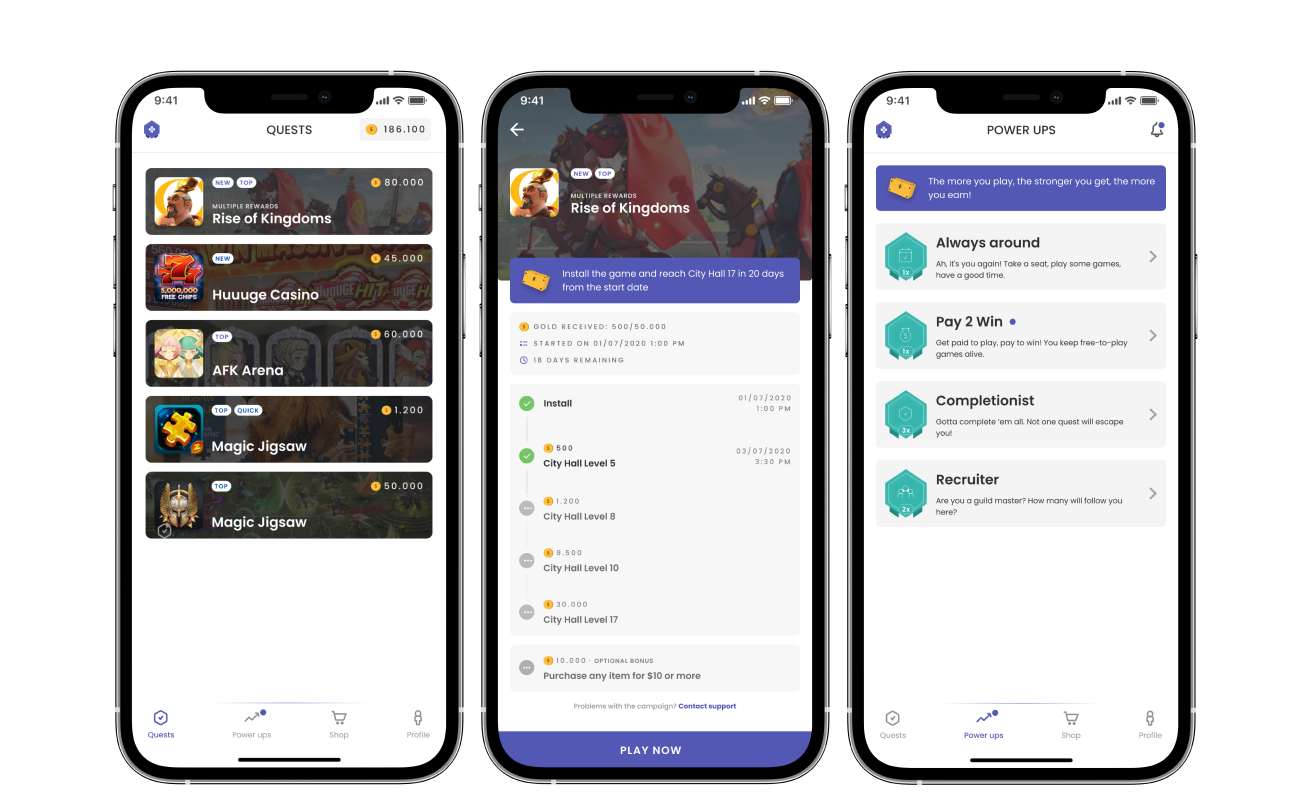
 Last, but not least, an app that the Cheesecake Labs team had a hand in developing. exmox is a marketing network dedicated to the gaming industry.
Last, but not least, an app that the Cheesecake Labs team had a hand in developing. exmox is a marketing network dedicated to the gaming industry.
When they approached us, exmox had a clear vision: to help game publishers retain their players through an intelligent rewards platform. They had solid goals and a product in mind, but no technology stack for bringing this to life.
The decision to use React Native was an easy one. The framework would put their app in the most players’ hands, and it would rapidly speed up the development process too. Both of these benefits led to a smooth and successful product launch on mobile. Today, the app not only pushes engagement for users, but also adds new revenue streams through in-app purchases.
Read more about this app in our case study with exmox.
Do you want to replicate the success of these apps built with native development and join the ranks of countless other big-name companies that use React Native? To future-proof your place in the market, reach a broader audience of users, and get more done in less time and less cost, React Native is the clear winner — and we’re experts in building with it.
For advice, insights, and collaboration on your React Native efforts, reach out to the team of experts here at Cheesecake Labs. And keep an eye on our blog.

Settled down from travelling to build some good applications. Feels comfortable developing on both ends, though lately tends to the front-side of the moon.


