Custodial vs. Non-Custodial Wallets: Key Differences and How to Choose
Bruno Nascimento | May 30, 2025

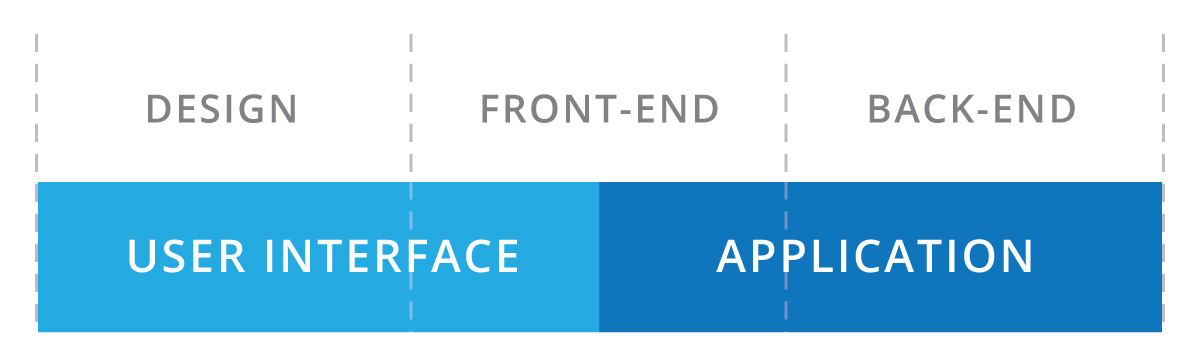
A common way to describe a product development process is with the Design – Front-end – Back-end stack. This approach takes into account the disciplines involved on the process, and though it helps making things understandable, the distinction enforces the idea that the process is linear and phase-dependent.
This linear flow can also be defined as the waterfall model, and it’s rather common in the web industry. All pages are designed upfront, then a set of mockups are handed off to be translated into front-end code, and then, after all of that, the back-end logic is created. This causes an isolation of professionals on each phase, which leads to a series of implementation issues, mostly due to the difficulty of foreseeing all details and use cases on the early stages.
It also leads to the notion that there’s “my work” and “your work”. It’s not rare to hear developers saying: “Designers can’t touch my code!” or designers complaining that “The front-end developer messed up my layout!”. This creates barriers to the process. As obvious as it might sound, everyone is working towards the same goal: building outstanding products. And a more collaborative process is the way to achieve that.
A collaborative process is based on two main factors: interdisciplinarity and iteration. Interdisciplinarity is the combination of two or more disciplines to create something new or promote an exchange of knowledge. Iteration is the technique of building and delivering incremental parts of functionality repeatedly. So, the basic idea is to work closely and build the product in short cycles.
When we shift the scope from the disciplines themselves to the outputs of the process – a User Interface and an Application – interdisciplinarity becomes clearer.

These layers can be considered the core parts of a digital product. The User Interface is the visual part, where users interact with the product to perform actions, input data, control elements, access information etc. The Application runs in the background, and is responsible for bringing functionality to the product. Contains the business logic and rules that make everything work. It bridges the communication between user input and data storage.
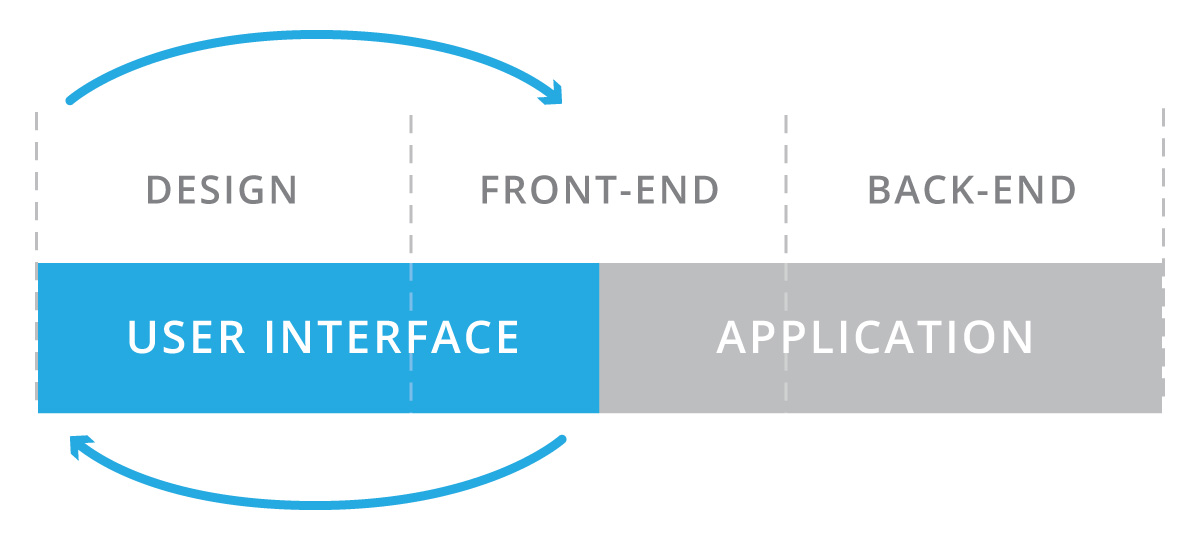
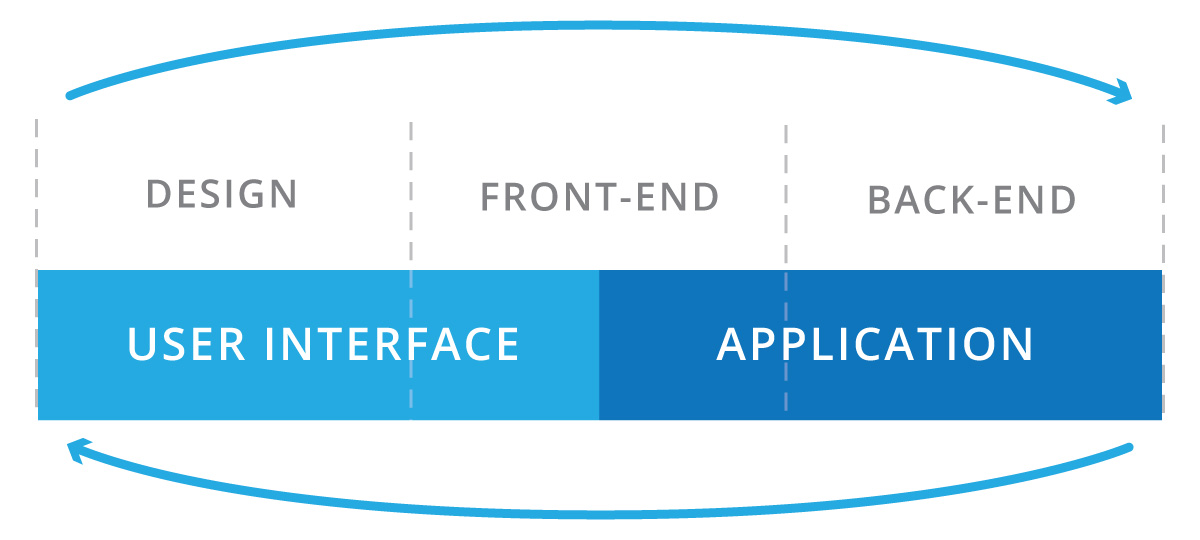
Looking at the diagram, it’s possible to see how disciplines overlap and how responsibilities are shared across the layers. For instance, we can see that the User Interface is a combination of both designers and developers’ work. It might start as a prototype on a graphic design software, but it’s important to notice that its final form will be Front-end code running in the browser.
It also helps us see that Front-end development can have two different mindsets: one that works closely with the Back-end discipline on the Application layer, writing JavaScript logic and integrating client-side with server-side code using a framework such as AngularJS or ReactJS; and another that works building the User Interface, in collaboration with the Design discipline. These mindsets led to the creation of new roles in some teams: the Application Developer and the UI Developer.
Of course, there are developers that work seamlessly across both layers. But it’s important to notice that the front-end discipline is getting more specialized year after year. In the very beginning, HTML, CSS and JavaScript were used to build a website interface and its interactions. And that was it. Nowadays, front-end technology can be used to build entire applications, from the client-side logic to back-end logic. UI code is getting complex as well. Methodologies for architecting CSS that’s reusable, scalable and maintainable are here to prove it.
Should designers learn to code? Should front-end developers learn back-end programming languages? A way to answer that is by analyzing on which layer you’re working on. If you’re a designer, you’ll probably be working within the UI layer, so it’s important to know basic HTML/CSS and its constraints, or how responsive design works on the browser, for example. If you’re an UI Developer, it’s good to understand design principles and techniques, such as information architecture, and what’s its purpose on the project. The same for interaction and visual design. If you’re an Application Developer, then knowing how Back-end code is structured and basic software development principles will make you a better professional. And for everyone involved on the process, knowing how the User Interface and the Application relate to each other is also essential.
We’ve seen the importance of interdisciplinarity and how present it is on a product development process. Now let’s see how to approximate the disciplines in practice, within two contexts: on a UI level – between Designers and UI Developers – and on a product level – bridging the gaps between the User Interface and the Application.

Design concepts should be validated as soon as possible to address feasibility. Feedback is important, and can save a lot of the team’s time. This also keeps everyone on the same page from the beginning.
Even in a lean workflow, you can’t escape having design ideas prototyped before front-end implementation. But it can be done on small and iterative cycles. Build the product gradually, starting from content, to structure, to look and feel, and so on. That way, development will start sooner and the design can be tested on its real environment (the browser) early on. Improvements and adjustments can be done over time, with participation from both designers and developers.
Deliverables are just communication tools. A set of static mockups will hardly have all the answers for building a complex UI, because there’s a lot of factors to consider: responsiveness, modularity, component states, behavior, implementation constraints, etc. Designers and developers should work together to address all scenarios and edge cases together, sharing responsibilities. If there’s a better approach to a problem on an implementation point-of-view, developers should have autonomy to propose solutions along with designers.

A digital product is a system of entities that usually relate to real life objects. In an e-commerce, for instance, we have products, users, a shopping cart. Those entities have attributes and relationships between each other: users can save products on a wish list, products can be added on the shopping cart, and so on. This paradigm – object-oriented programming – has been applied on software development for years during architecture and database modelling phases.
Although it is a paradigm from the Application layer, it can also benefit the User Interface. As Sophia Voychehovski states on her excellent article Object-oriented UX: “Defining objects that mimic the mental model of your users provides a scaffolding for team communication. It gives you a shared language.”. So, in addition to enforcing a shared language between the team, it also improves user comprehension over the product functionality.
Designers and developers should work together to map out the objects beforehand to guarantee cohesion on the entire product experience and avoid having different names for the same object, for instance: using the word users on the UI and members on the Application. This might seem like a minor detail, but can save some overhead.
A product with well-defined concepts will guarantee a cohesive experience from the UI to the Application. First, it’s necessary to understand and define problems together, with complementary point-of-views. That way, it’s more likely that the team will come up with solutions that cover most scenarios and use cases. This has a big impact on the way a product is built. A bad scoped solution can lead to a bad software architecture which can cause headaches in the future.
Understanding how things work on all layers is also essential. For instance, knowing how a process takes place on the Application can help designing a more robust experience on the UI. The inverse also applies: familiarizing with design principles and objectives can give different perspectives to how developer solve a problem on code.

A digital product designer that enjoys writing awesome UI code and works to shorten the gaps between design and engineering on product development.


