What Is Blockchain Technology? How It Works and Why It Matters For Your Business
Amanda Gonsalves | Jun 18, 2025

At Cheesecake Labs, we’ve created a four-phase methodology for successful app development: product definition, product design, product development, and product optimization.
Utilizing this process ensures an app meets — and often surpasses — the expectations of our clients, their stakeholders and, most importantly, the users.
In the first installment of this blog series, we explained how our first phase — Product Definition — helps set the stage for successful design and development. Now it’s time to look at Phase #2: Product Design. In this guide, we’ll explain how the Cheesecake Labs team approaches application UI and UX design — and why that unique approach delivers real value to your business.
Phase #2 is where the pieces of your idea really start falling into place. Until now, the vision for your app has been mostly conceptual — all the evidence is there to say it’ll likely work in the market, but you don’t necessarily know how it’ll look and feel.
By the end of this phase, you’ll have a clear understanding of what the app will look like, how much it’s going to cost to build, how long the development process should take and — crucially — how users will interact with it once it’s in their hands.
Your users are our core focus during Design. A technically-great app is that and that alone. It has no purpose. For a mobile app to be a success story, the users need to love it and to want to engage with it. That’s what we aim to achieve at this stage of the journey.
It’s worth noting that you don’t need to have undergone the Definition phase of our three-phase methodology to jump straight in at the Design end. We’d recommend it, but it’s not essential. Perhaps you’ve already done a lot of the strategic thinking and user exploration that’s required to design a stellar digital experience — we’re happy to pick up where you left off or bring you up to speed and fill in the gaps.
At the end of the day it all comes down to mitigating risk and delivering value. Even if you’re starting with Design, we’ll work hard to stress-test your app idea throughout the process — our QA team will be on hand to assess the tech and our developers will be briefed and ready to take the reins.
And let’s say you then decide to go in-house with your development or to commission a different agency for the build, we’ll still make ourselves available for briefing and trouble-shooting, to ensure a seamless transition and a successful outcome for everyone.

Every project, and every client, has unique needs. We might be called Cheesecake Labs but we don’t deal in cookie-cutter ways of working. And that’s why we always focus on what you need — not what our last client wanted.
Our preference is to work side-by-side with our clients; chatting frequently within Slack and hosting key, weekly meetings to share progress, check direction, and reaffirm that the app is working for its audience. Collaboration isn’t just part of our process; it is our process.
That’s why the first thing we do during the Design phase is to get everyone on the same page. Perhaps we’ve worked together on Product Definition already and simply need to recap. Or perhaps there’s a more significant alignment that needs to take place. Either way, we’ll start by (re)asking:
What are we here to design, who are we designing it for, and why are we designing it?
This holistic and unfiltered view of the product will then help us validate the ideas and ready them for prototyping.
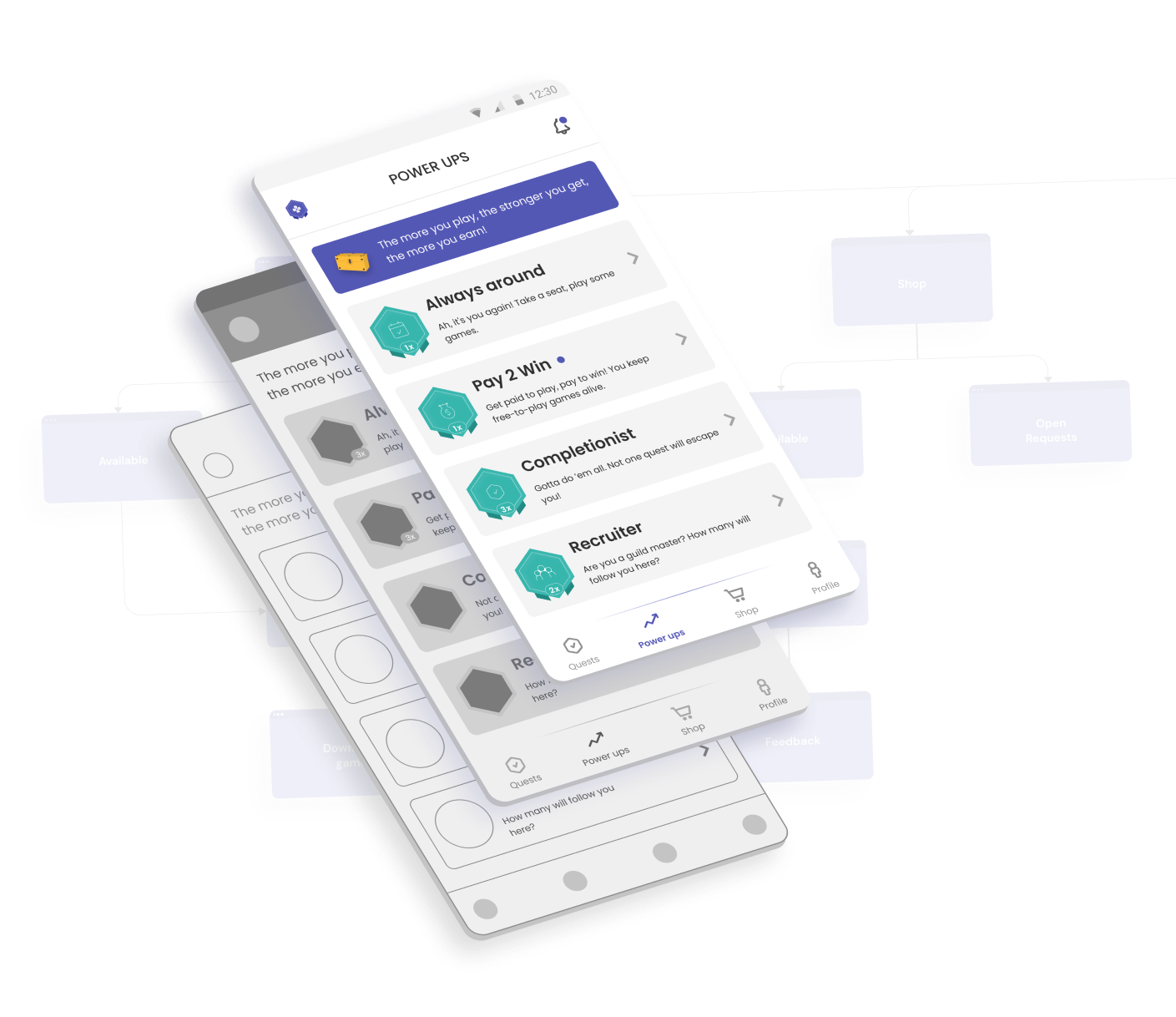
You may be in possession of a few wireframes already, but now is the time to scope out how every screen of your mobile application will be structured. Low fidelity layouts will be designed with optimal UX in mind — the colors, images, and text will all be up for debate, but we’ll commit to the user experience and journey that help users complete their tasks efficiently and with delight.

Are we talking about a radically new interaction or experience for these users? Then we can use our clickable prototypes to conduct a round of initial user testing if necessary. By asking potential end users to walk through the mockups performing “tasks” or “jobs” within the app, we quickly spot opportunities to alleviate confusion. Better now than when your app hits the market.
This is also a great time to introduce our QA team and Tech Lead to the project. QA can spot functions that are potentially-buggy, while your dedicated Tech Lead will highlight anything that seems too good to be true. Validating the tech early — in Design and not just Development — means we know the build is technologically viable. It also saves time during the Development phase, as the QA team will have context and already know what it is they’ll need to test and what is expected from a user experience.
Next, our UI designers will start adding color and substance. For many clients, this is when things really start to get exciting, as the app comes to life right in front of their eyes.
So we can work efficiently, the UI team will create elements in a design system and replicate them across the app. Your design system will combine a variety of deliverables — such as pattern libraries and style guides — to create a collection of reusable components that reflect your brand. These elements can be assembled in several ways to fit each screen, while maintaining consistency and respecting your visual brand language.

We can even start discussing micro interactions, animations and any other extras your app needs. Our intention at this stage is to create a thorough blueprint of everything your application should have to be a success with its audience.
By the end of the Design phase, you’ll have a representation of your app that’s as close to reality as possible, without requiring a single line of code. The next step is to take it into Development.
Because our expert dev team will have followed the journey of your app idea up until now, they’re primed and ready to provide a seamless transition from Design to Development.
The deliverables of this Design phase may vary, depending on your project needs, but they play a crucial role in defining a crystal clear brief for the developers to get started, as soon as you give them the green light.
Product Design deliverables may include:
Armed with the above, the Development team has everything it needs to hit the ground running.
They’ll have helped validate the tech already, so there shouldn’t be any surprises (for you or for them). And your Project Manager will continue alongside right up until your finished app is in your hands; think of them as your success rep, steering deadlines, managing budget, and ensure overall alignment, etc.
The Cheesecake Labs 4-phase, fully collaborative methodology has been tried and tested over the past 8+ years with a high level of success. Other agencies may be keen to jump right in and start coding, but we’re not. We’ve learned that greater value is delivered faster when everything is well thought through.
If that’s an ethos you can empathize with, then contact our team today.

Guilherme Hayashi has more than a decade of experience in building digital products always putting people in the center of the product and the process.

