Custodial vs. Non-Custodial Wallets: Key Differences and How to Choose
Bruno Nascimento | May 30, 2025

We’ve picked 9 trending Objective-C and Swift iOS libraries so you can add the most awesome and interesting features to your app!
Check them out!
Built with Objective-C, Chameleon is all about adding different color themes to your app. You can save time by going through 24 hand-picked color combinations that come in both dark and light shades without worrying if your text will be readable depending on the background colors of your app.
Created by Vicc Alexander, currently working at Emoki, in Los Angeles, CA.
Created by the same company – Slack – whose software the Cheesecakers use to communicate, SlackTextViewController aims to be a replacement for UITableViewController & UICollectionViewController for Objective-C. It presents several customizable messaging features, including the innovative drop-in UIViewController subclass with a growing text input view.

Developed both in Objective-C and Swift, ABFRealmMapView creates an interface object that manages the clustering of interest points in a map according to the zoom, associated with real-time fetching capability. It also retrieves and displays annotations for Realm objects that contain coordinate data.
In the example above, the demo app uses RealmSFRestaurantData to search through restaurants in San Francisco.
Created by Adam Fish (bigfish24), currently working at Realm, in San Francisco.
Onboard is an Objective-C and Swift compatible iOS framework that can help you create an attractive and engaging experience without resorting to an extensive code.

With Onboard, you can customize by applying blur, mask or fade in/out effects to texts, images, buttons, and icons, while transitioning between pages.
Created by Mike Amaral (mammal), currently working at Gemr, Inc., in New Hampshire.
If you’re interested in using pan gestures to move back and forth between views, then XLPagerTabStrip is the right fit for you. As a customizable ContainerViewController for Objective-C, it allows you to easily switch among several view controllers.
Created by Xmartlabs, from Uruguay.
Tired of having to create different layouts depending on the device you’re creating your app for? Your problems are over! Well, at least if you’re developing an app using Swift.
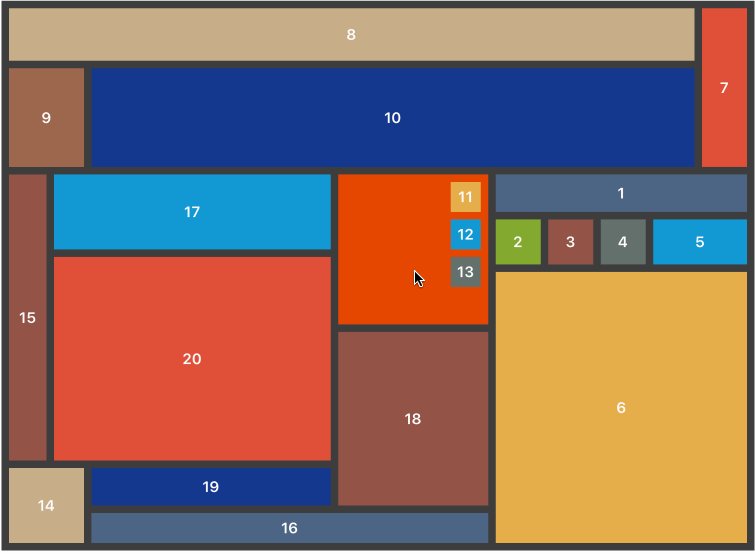
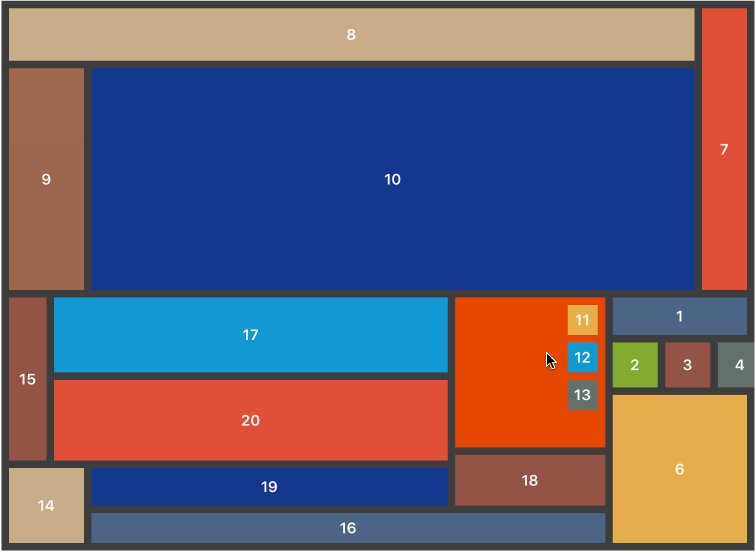
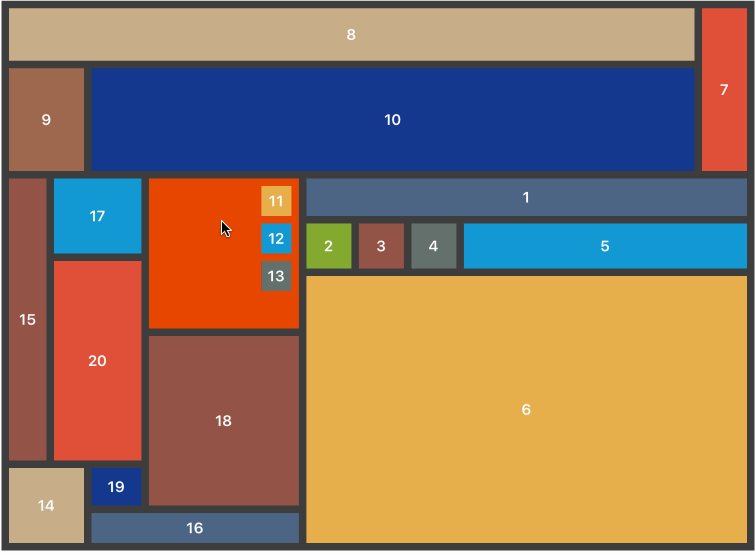
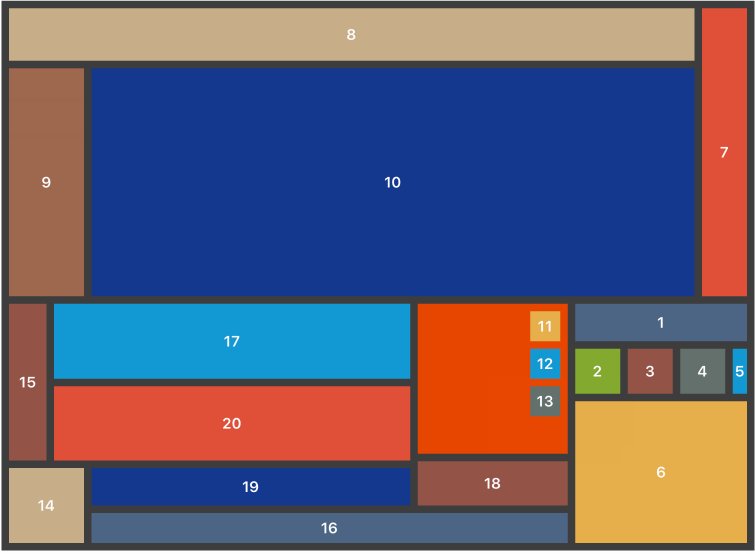
Currently in beta, with Neon and 20 lines of code, you can create a dynamic layout like the one below.

In addition, Neon is also able to handle rotation on all device sizes.
Also created by Mike Amaral (mamaral).
You can create awesome animated buttons for your app with LiquidFloatingActionButton, a component built using material design that runs throughout the screen in a liquid state, inspired by Material In a Liquid State.
Besides being easily customizable, LiquidFloatingActionButton is both Objective-C and Swift compatible.
Created by Takuma Yoshida (yoavlt), currently working at Uniface, Inc., in Japan.
Written in Swift, Eureka! is a library to create dynamic TableView forms from a specification sheet, which consists of rows, sections, and forms.

Also created by Xmartlabs.
If you’re interested in wrapping up your text in a bubble whenever you’re writing tags, contacts, and whatever you feel that would be cool bubbling up, then TFBubbleItUp is perfect for you.
Created by The Funtasty, a mobile app development company from Brno, Czech Republic.
Now that you’ve checked out these 9 trending Objective-C and Swift iOS libraries, it is important to bear in mind some important aspects, such as the objective of your app, its function, your target audience, so you can make sure that the chosen libraries suit perfectly your app’s needs.

A nerd/geek translator driven by challenges. Also addicted to TV series, movies, books, and sushi. Enjoys learning new things, as well as having insteresting conversations on any topic.


