Medalha de Ouro em Tecnologia – Cheesecake Labs Top #10 Mundial por Clutch
Marcelo Gracietti | jun 15, 2021

Se você não está pensando na experiência do usuário final antes de iniciar um novo aplicativo para celular, é hora de começar a pensar. Uma das coisas mais importantes a ter em mente ao projetar um aplicativo para celular é certificar-se de que ele é útil e intuitivo para os usuários. Se o aplicativo não for útil, ele não terá valor prático. Ao mesmo tempo, se o aplicativo é útil, mas demanda muito tempo e esforço para ser utilizado, as pessoas não se engajarão no seu uso.
Um bom design aborda ambos os aspectos: ter um foco claro nos principais objetivos dos usuários e remover todos os obstáculos do seu caminho, trazendo clareza para a interface do usuário. Porém, criar um bom design não é uma tarefa fácil. A fim de ajudá-lo a criar uma boa experiência do usuário, preparamos algumas dicas úteis:
1. Crie uma ótima primeira impressão
Não é surpresa que a primeira impressão é um grande negócio para um aplicativo móvel.É um momento muito importante para influenciar alguém para continuar usando seu aplicativo. Existe a possibilidade de os usuários não voltarem se ficarem decepcionados de alguma forma no início.
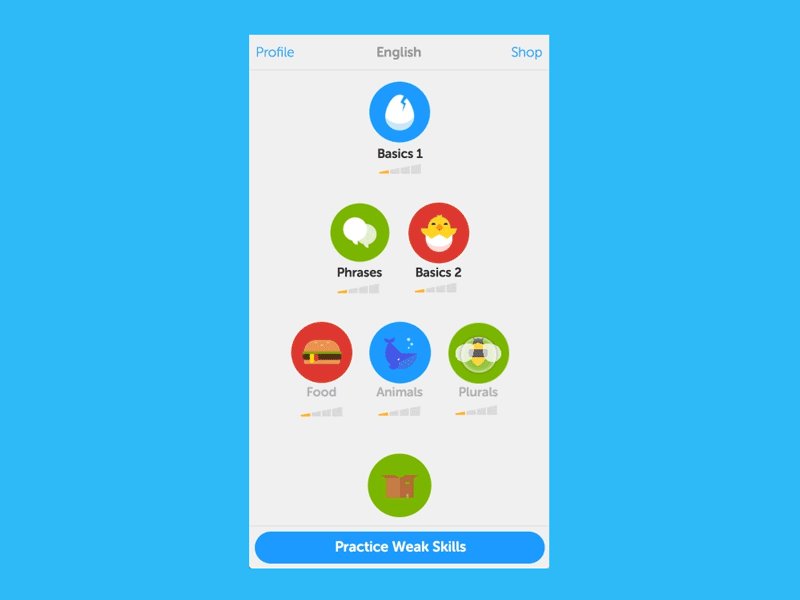
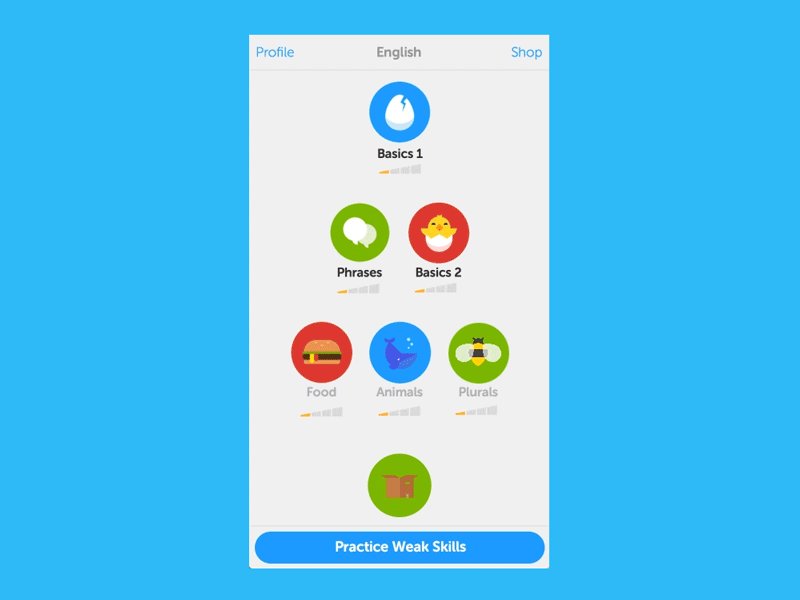
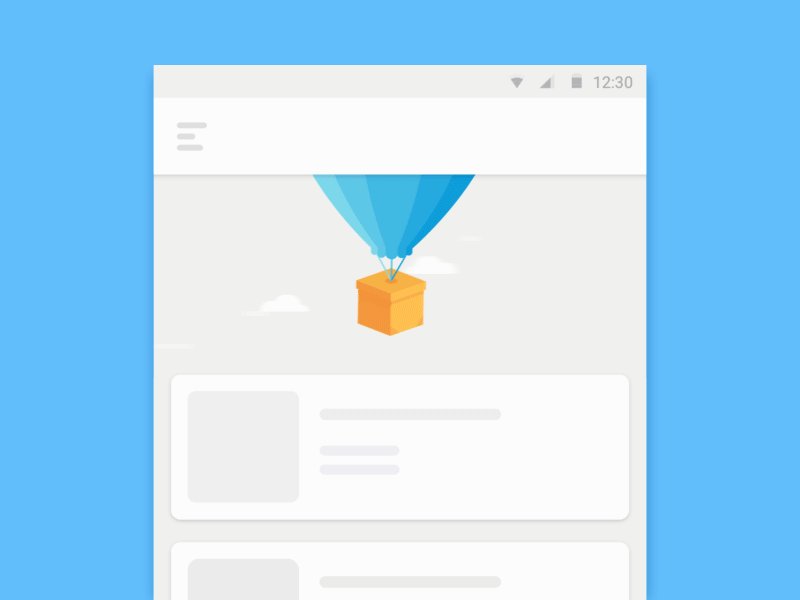
Um onboarding é como construir uma rampa de acesso para as pessoas usarem o aplicativo. Ele não deve ser interruptivo ou genérico, em vez disso, deve ser benéfico para o usuário. Podem ser incluídas uma variedade de técnicas para manter os usuários engajados durante o primeiro uso. Um truque é mostrar aos usuários exatamente o que eles precisam saber para iniciar, nada além e nada menos que isso. Ao manter um onboarding claro e simples, o aumento do uso e o engajamento do aplicativo serão certeiros.


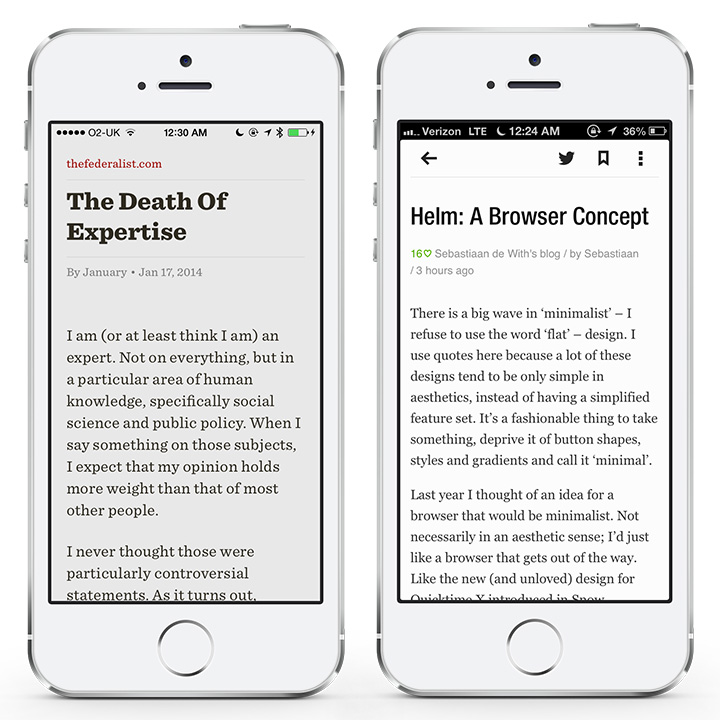
2. Torne a interface do usuário clara
A clareza é um dos aspectos mais importantes de uma grande interface de usuário. A atenção do usuário é um recurso valioso e deve ser devidamente direcionada. Uma interface desorganizada sobrecarrega o usuário com muita informação.
Uma vez que temos um tamanho de tela reduzido em dispositivos móveis, cada elemento visual adicionado torna mais complicado de entender. É necessário concentrar-se em entregar mensagens de forma clara e concisa. Para isso, mantenha a interface do usuário o mais “invisível” possível e coloque sua atenção nas informações essenciais.


3. Foco na Legibilidade
Quando comparados com desktops, dispositivos móveis têm telas relativamente pequenas, o que significa que um dos desafios de projetar para eles é ajustar uma grande quantidade de informações sobre uma pequena interface do usuário. É necessário ter em mente que o conteúdo de texto deve ser legível, para isso aí vai uma dica útil: textos devem ter pelo menos 12 pontos para ser lido à uma distância de visualização típica sem aproximar.

4. Uso de Microinterações
A experiência do usuário não é apenas sobre usabilidade, é também sobre sentimentos. O menor detalhe da interface do usuário pode torná-lo verdadeiramente agradável e memorável. Ao adicionar detalhes sutis ao projeto, como microinterações animadas, feedback animado ou sons, pode transmitir aos usuários a sensação de que eles estão interagindo com algo que tem personalidade.


5. Guie os usuários quando não houver dados
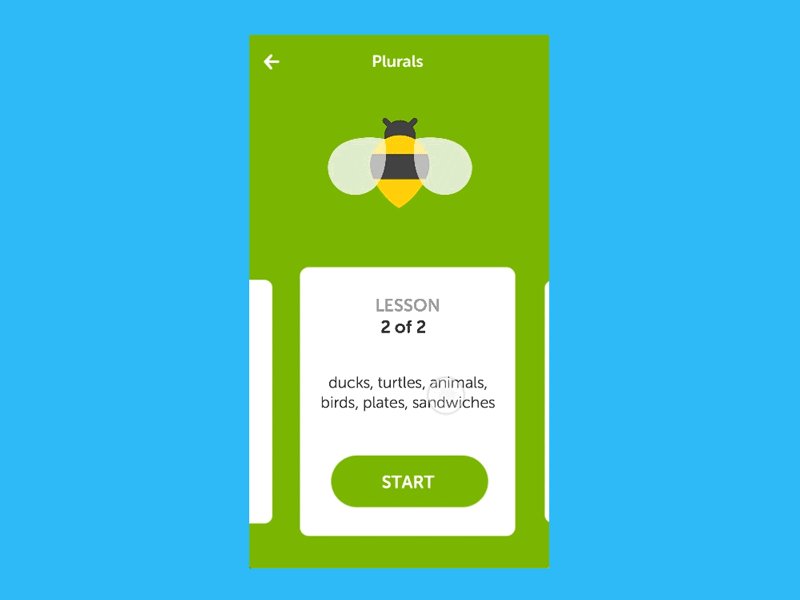
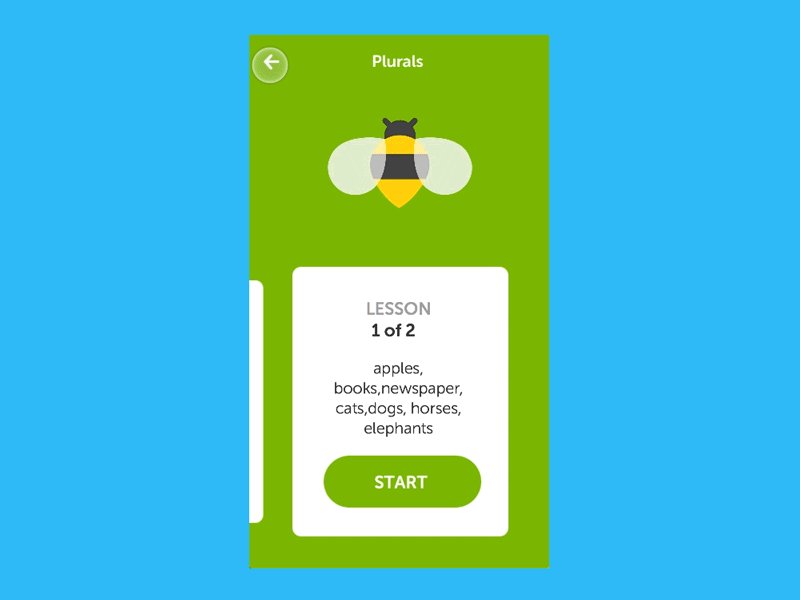
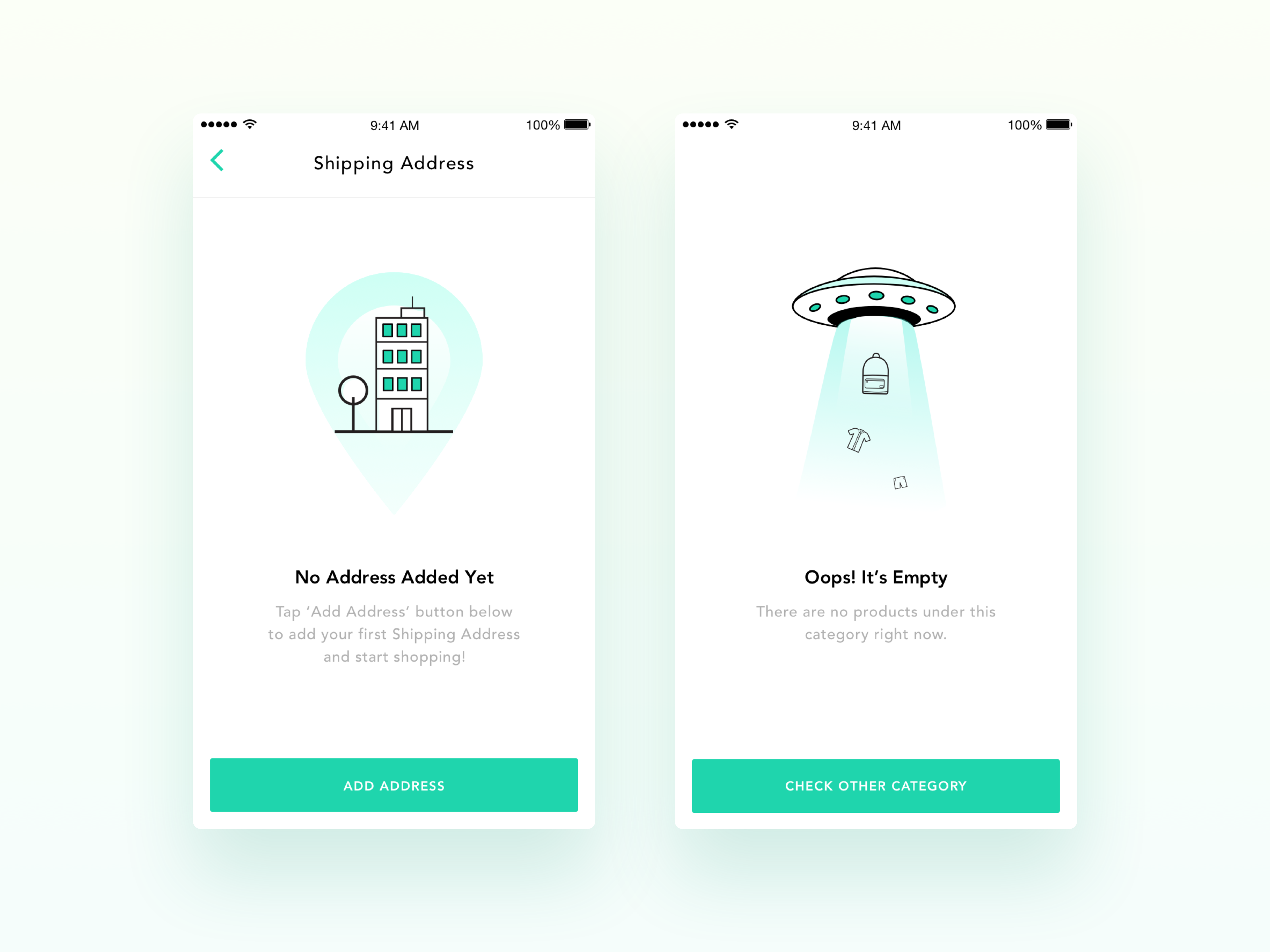
Um estado vazio é algo que normalmente não recebe a importância que realmente merece em muitas aplicações móveis. Eles servem como um guia para os usuários, explicando o que pode ser feito em uma tela para preencher um espaço em branco, devido à falta de dados. Também possuem um grande potencial para promover o envolvimento, encantar os usuários e mantê-los em momentos críticos, como quando alguém tem que incluir conteúdo pela primeira vez ou quando excluem o conteúdo.
Um estado vazio útil explica o que está acontecendo, a razão pela qual o usuário está vendo aquilo e quais ações podem ser tomadas. Tenha em mente as três perguntas – o quê, por quê e como – como uma fórmula para envolver mais usuários ao projetar sua interface de usuário.


Embora não haja varinha mágica para criar uma experiência de usuário perfeita pela primeira vez, uma coisa é certa: a primeira impressão é toda sobre os usuários. Para garantir que eles se sintam como o centro de atenção, precisamos remover todas as pedras em seu caminho e adicionar elementos que tornam sua experiência única. Convide-os a ficar. Transformar um usuário de primeira vez em um engajado é o caminho para um produto bem-sucedido.

Uma designer de UX/UI apaixonada por design e a diferença que ele pode fazer no mundo. Ama novas tecnologias, viajar para novos lugares e assistir a boas séries.


